
Установка:
1.Скачаем архив , который будет дан ниже и заливаем в файловый менеджер.
Заходим в быструю замену участков шаблонов и выбираем:
Если Jquery подключен:
Режим замены: Многострочный
Что заменить:
На что заменить: Code
<script type="text/javascript" src="/js/signUp.js"></script>
</head>
Если JQuery не подключен, тогда :
Режим замены: Многострочный
Что заменить:
На что заменить: Code
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="/js/signUp.js"></script>
</head>
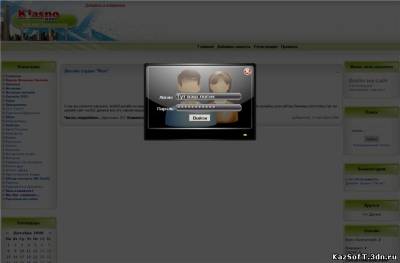
Где нужно выводить ссылку"вход или авторизоваться для гостей "вставляем следующее: Code
<?if(!$USER_LOGGED_IN$)?><a href="#" title="Войти на сайт" onclick="return popUp();"><font size=3><b>Войти на сайт</font></b><br><a href="$REGISTER_LINK$">Регистрация<br><a href="javascript://" onclick="_dontOnTop=1;openLayerB('Prm',0,'/index/5','Напоминание пароля',250,130,1);return false;">Забыл пароль</a>
<tr>
<td height="0" align="left" valign="top">
<div id="signUpBlock">
<div id="darkBack"></div>
<div id="hiddenBlock">
<div id="signUpForm">
<a class="closeWindow" href="#" title="" onclick="return closePopUp();"></a>
<form method="POST" name="loginform" action="/index/">
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<b><div class="lgmtitle"> Логин: <input type="text" name="user" class="lgn" >
<div style="padding:4px"></div>
<b>Пароль:<input type="password" name="password" id="password" class="lgn" />
<div style="padding:4px"></div></fotn>
<div align="center"><button id="but" type="submit" value="войти" class="butt" />Войти</button>
<div style="padding:4px"></div>
<input name="login" type="hidden" id="login" value="submit" />
<input type="hidden" name="a" value="2"><input type="hidden" name="redirect" value="0">
</td></tr></form>
</tr>
<tr><td bgcolor="#E9ECF5"><img border="0" src="http://src.ucoz.net/t/121/11.gif" width="190" height="21">
<script type="text/javascript">document.loginform.redirect.value=window.location.href;</script> </td></tr>
</table>
<div style="padding:3px"></div><?endif?>
Добавлено (25.04.2009, 10:55)
---------------------------------------------
госу поставь такойже на сайт